背景
開発でstorybookを導入しようという試みがなされており、自分も知識不足の為、storybookがどんなものであるかやできることの一例を書いていこうと思います。(storybook公式サイト)
storybookは様々なフレームワークで用いることができますが、今回はVue.js+Typescript+yarnの構成で見ていきます。
storybookとは何か?
storybookとは、UI開発ツールです。
storybookはコンポーネントに対して、storyを追加することができます。
storyはUIコンポーネントが画面へ描画(レンダリング)された状態をキャプチャすることができます。
これにより、複雑な開発スタックを起動したり、特定のデータをデータベースに強制したり、アプリケーション内を移動したりすることなく、UI全体を開発できます。
できること
公式のチュートリアルを見たところ、ざっと以下のことができそうです。
・storyを追加し、UIカタログを作ることができる。
・コンポーネントごとのドキュメントを作成することができる。
・コンポーネントごとのテスト(単体テスト、UIテスト)ができる
また、動作を拡張するアドオンの仕組みがあるので、機能を拡張していける可能性があります。
今回はsnapshotテストを試してみようと思います。
snapshotテストとは?
snapshotテストは、すべてのstoryのレンダリングされた状態をsnapshotとして保持し、保持したものと現在のsnapshotを比較します。
これにより、意図しないUIの変更を検知することができます。
また、storybook以外にjestによるsnapshotテストも存在します。
導入
何かしらのstoryが導入されているとします。
- shapshotテスト用のアドオンを追加します。
yarn add --dev @storybook/addon-storyshots- snapshotテストを追加します。
snapshot.Test.tsに以下の記述を追加します。
import initStoryshots from '@storybook/addon-storyshots';
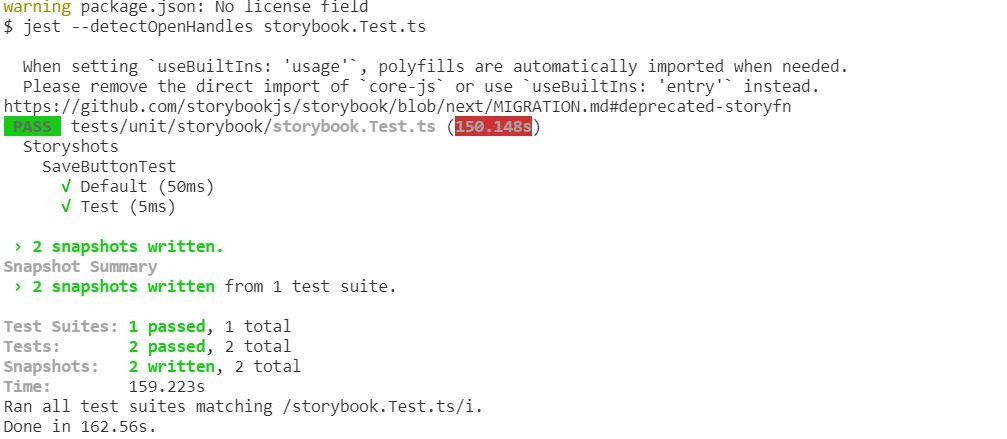
initStoryshots();- テストを実行(初回)
初回はsnapshotを作り、テストの結果は成功します。
yarn test storyshot.Test.ts
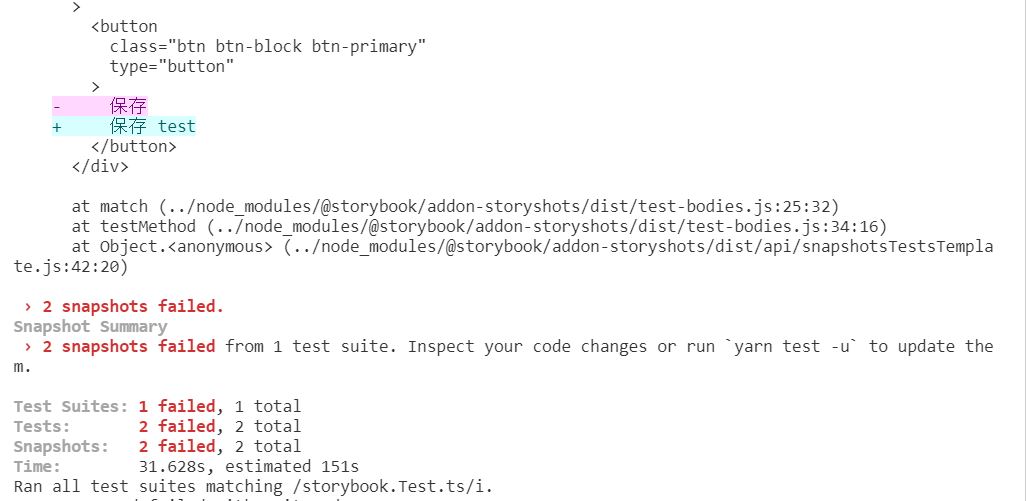
- storyが対象にしているコンポーネントを適当に変更し、再度テストを実行します。
yarn test storyshot.Test.ts
変更されているので、失敗します。
- 変更に問題がなければ、既知のスナップショットを更新します。
yarn test -u storyshot.Test.ts参考文献
Storybook,https://storybook.js.org/docs/vue/workflows/snapshot-testing, (2021-03-01)

