はじめに
最近、開発でTypescriptやVue.jsなどを触り始めていたところに、ニュースでDeno1.11リリースというのを見たので、ちょっと動かしてみたくなったので、ブログにメモしつつ触ってみる。
ただ、一気にいろいろできないので、導入から順にやっていこうと考えている。
Denoとは
Denoは、Node.jsの製作者のRyan Dahlが新しく作っているJavascript/Typescriptのランタイム環境で、Rustで実装されており、
Node.js同様にV8 Javascriptエンジン上に構築されたランタイム環境になっている。
Denoのインストール
Deno公式ページのInstallationに従って、とりあえずインストールしてみる。
OSによってインストール方法がいろいろ用意されていたが、Windows環境で試すため、PowerShellでのインストールを選択した。
iwr https://deno.land/x/install/install.ps1 -useb | iex特に難しいこともなく無事インストール完了。
試しに動かしてみる。
deno run https://deno.land/std/examples/welcom.tsWelcom to Deno!インストールはうまくいって、動作も問題ないようである。
vno
Denoでつかえるフロントエンドは何があるのかちょっと調べたところ、vnoというVue.jsを利用できるフレームワークがあったので、こちらも試してみる。
vnoのインストール
deno install --allow-net --unstable https://deno.land/x/vno/install/vno.tsvnoで新しいプロジェクトを作成
vno create vnoTest
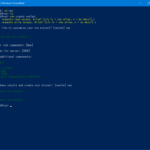
アクセス許可を求めてきたので、yを入力。
カスタマイズ何がでてくるかなと、yesを選択。
結局カスタマイズはせずにデフォルトの値でプロジェクトを作成。
vnoTestディレクトリの中身は下記
./App.vue
./components
./components/HelloVno.vue
./public
./public/index.html
./vno.config.jsonプロジェクトを起動
できたてのファイルの中身をざっとみてみて、とりあえず起動してみることにした。
開発モードと本番モードで起動を切り分けられる模様なので、開発モードで起動を試してみる。
vno run dev
さくっと起動。ファイルが少ししかないからかもですが、起動はすごく早かった。
vnoの公式ページはどこかよくわからなかったので、githubのページを参考リンクとして貼っておく。
vnoのページ
※上記のgithubのページ内のvnoのリンク先(https://www.vno.land)もページがみつからない。
※サンプルのプロジェクトのページのリンク(https://vno.land/)も見つからない。
お試ししてみて
インストールして、起動しただけですが、Vueファイルを書けばいろいろできそうである。
まだ、何ができて、何ができないのかなども調べられてないので、今後時間を見てちょこちょこっと触っていってみて、その2、その3とメモっていこうかと思います。

