はじめに
2023年4月からソフトウェア開発企業に入社しました。現在、社内研修中でフロントエンドやバックエンド、AWSを使ったインフラ構築、アプリケーション開発を学んでいるところです。
今回、AWSのチュートリアル「フルスタックの React アプリケーションを構築する」のモジュール3「認証の追加」を進める中で躓いた問題をブログに残すことにしました。
発生した問題
「フルスタックの React アプリケーションを構築する」モジュール3「認証の追加」の「Run the app locally」でローカル環境でのログインは正常にできることを確認できました。その後にAWS上にデプロイするための手順として「Set up CI/CD of the frontend and backend」「Deploy the changes to the live environment」を実施したところ、以下のようなエラーが発生しました。


「サインイン」または「アカウント作成」のボタンをクリックするとエラーが表示される。
ブラウザコンソールのエラー内容
Amplify has not been configured correctly.The configuration object is missing required auth properties.`
This error is typically caused by one of the following scenarios:
1. Did you run `amplify push` after adding auth via `amplify add auth`?
See
[https://aws-amplify.github.io/docs/js/authentication#amplify-project-setup](https://aws-amplify.github.io/docs/js/authentication#amplify-project-setup)
for more information
2. This could also be caused by multiple conflicting versions of amplify packages, see (
[https://docs.amplify.aws/lib/troubleshooting/upgrading/q/platform/js](https://docs.amplify.aws/lib/troubleshooting/upgrading/q/platform/js)
) for help upgrading Amplify packagesブラウザコンソールのエラー内容を見ると2つの解決方法が書かれていました。
解決方法1
1つ目
""Did you run amplify push after adding auth via amplify add auth?
See
https://aws-amplify.github.io/docs/js/authentication#amplify-project-setup""
というエラー
”amplify add authで認証を追加した後、amplify pushを実行しましたか?””
というエラーの為、上記のURLを参照し、Amplify による認証コマンドの実行をしました。
Amplify のインストールコマンドの実行
npm install aws-amplifyAmplify CLI の作成コマンドの実行
amplify add authAmplify CLI のインポートコマンドの実行
amplify import authVScodeでGithub上にpushをしました。
実行してみたが、エラーは変わらず。
解決方法2
2つ目
“”This could also be caused by multiple conflicting versions of amplify packages, see (
https://docs.amplify.aws/lib/troubleshooting/upgrading/q/platform/js
) for help upgrading Amplify packages””
“”amplifyのパッケージの複数のバージョンが競合することによっても引き起こされる可能性があります””
というエラーの為、上記のURLを参照し、重複するバージョンの確認、
Amplify Package のアップデートをコマンドで実行した。
重複するバージョンの確認コマンドの実行
# Using NPM
npm ls -all 2>/dev/null | \
grep -o -e '@\?aws-amplify[^ ]*' | \
sort | uniq | \
sed -E 's/^(@?[^@]+).*$/\1/g' | \
uniq -d | sortAmplify Package のアップデートコマンドの実行
# Using NPM
npx npm-check-updates -i '/@?aws-amplify/' && npm update実行してみたが、エラーは変わらず。
解決方法3
エラーを検索していて、見つけたエラー解決方法
認証機能の追加に伴い、
amplify > src > index.js に以下のコードの追加
import { Amplify, Auth } from ‘aws-amplify’ ;
Amplify.configure(environment.amplify) ;
Auth.configure(environment.amplify) ;デプロイしましたが、エラーは変わらず。
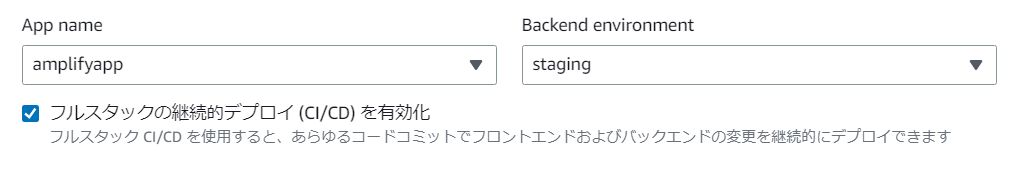
解決方法4
「フルスタックの継続的デプロイを有効化」にチェック

これで実行した結果、エラーが解決し正常にログインが出来ました。
結果と考察
最終的に、フルスタックの継続的デプロイの有効化をオンにしたところ、エラーが無くなり正常にログインをすることが出来ました。
今までデプロイの際には、手動で「このバージョンを再デプロイ」で一回ずつデプロイしていました。それを継続的デプロイの有効化をオンにした瞬間になぜ正常に動いたのかは調べてみたが、解明することが出来ませんでした。
AWSによる「フルスタックの継続的デプロイの有効化」の機能についての説明は
“”開発者は Git リポジトリを接続するだけで、シングルページ (SPA) またはサーバーレンダリング (SSR) フロントエンドアプリを AWS にデプロイすることが出来る。””
とありました。
また、正常に動作した後にもう一度「フルスタックの継続的デプロイの有効化」のチェックを外してみたところ、これも正常に動作をしました。
一度、継続的デプロイの有効化をしたことによって、そこで必要な情報が全てデプロイされた為にそれ以降に継続的デプロイの有効化をしなくても正常に動作したと考えます。
手動で再デプロイを繰り返していた時には必要な情報の何かがずっとデプロイされていなかった可能性があると思われます。
手動で行う
「このバージョンを再デプロイ」
と
「フルスタックの継続的デプロイの有効化」
の違いが判ることが出来ればこの原因も解明できると考えます。
まとめ
たった一つの小さなエラーでもここまでたくさんの時間がかかってしまうことを改めて思い知りました。
上記にも述べた通り、手動のデプロイと継続的デプロイと言う一見同じに見える動作でも小さな違いがあり、その小さな違いを見つけることの難しさを知りました。
AWSのチュートリアルは難易度が高いが、立ち止まった時にミスがないか、チュートリアルサイトを今まで以上に隅々まで見ることによって間違いに気づくようにしていきたいです。

