前提
- 言語はobjective-c
- レイアウトはxibファイルを使用
やりたいこと
- TableViewCellにImageViewを配置
- ImageViewでアスペクト比を保ったままで、無駄な余白は表示したくない
- TableViewのRowHeightは動的にしたい(ImageViewの画像サイズに応じて適切な高さにしたい)
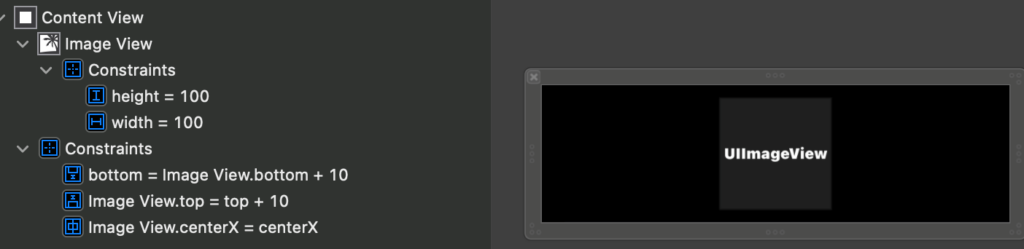
例えば、以下のようにxibでレイアウトにして、

- 画像は高さ100、幅100で固定
- 画像の上下に10の幅を取る
- 画像をX軸で中心に表示する
以下のようなコードで処理すると、
UIImage *dispImageData = 表示する画像のデータを設定;
cell.imgSample.image = dispImageData;
cell.imgSample.clipsToBounds = YES;
cell.imgSample.contentMode = UIViewContentModeScaleAspectFit;TebleViewでRowHeightが動的になるように設定しておく
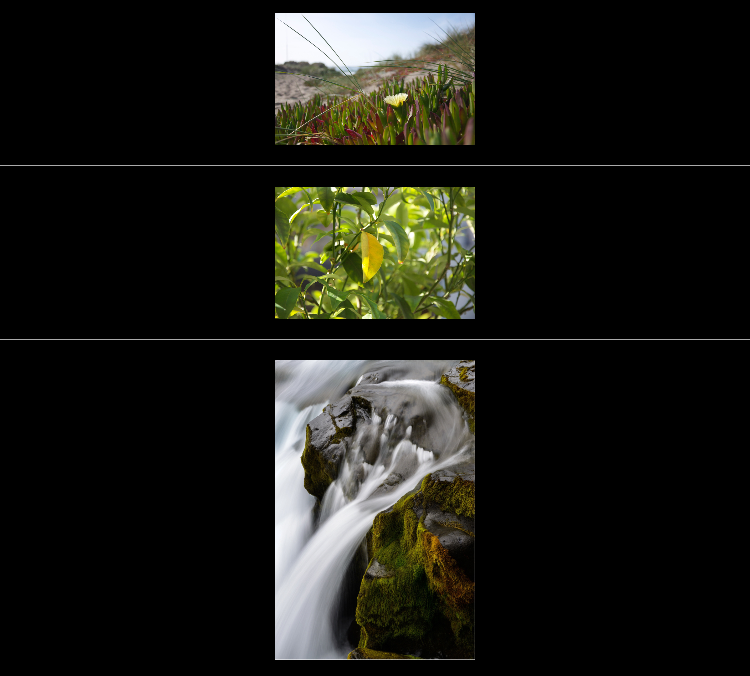
TableViewのID.rowHeight = UITableViewAutomaticDimension;結果としてこのようになる、

- 1行目、2行目は横長の画像
上下に無駄な余白がうまれている
今回はこの状態をクリアしたい - 3行目は縦長の画像
よって、左右に無駄な余白がうまれているが、今回はRowHeightを最適化したいのが一番の目的だったので、問題視はしない
これは、ImageViewのサイズが100のものに対して、アスペクト比を保ったまま表示しているので、その通りといった結果
ちなみに、ImageViewのサイズを指定しないまま動かすと、ImageViewの高さ、幅が0なので、何も表示されない
対応方法
xibからどうにかできるかトライはしてみたものの、無理そうだったので諦め
コードから都度、制約の設定を行う
画像の設定箇所に追加して、
// 制約を作成
UIImage *dispImageData = 表示する画像のデータを設定;
NSLayoutConstraint *constraint = [NSLayoutConstraint constraintWithItem:cell.imgSample attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:cell.imgSample attribute:NSLayoutAttributeHeight multiplier:dispImageData.size.width / dispImageData.size.height constant:0];
// 制約を設定
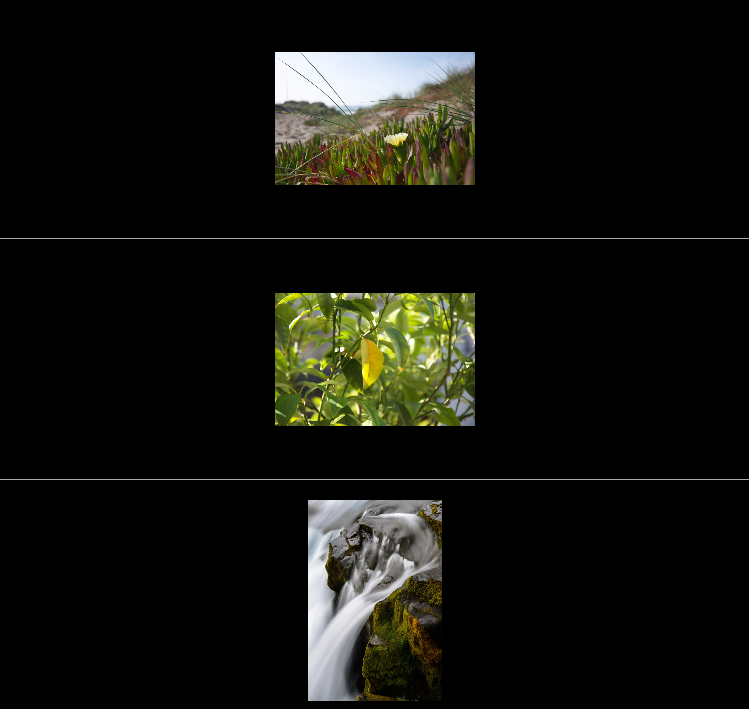
[cell.imgSample addConstraint:constraint];結果、無駄な余白がうまれる事なく、TavleViewのRowHeightが最適化され良い感じに表示される