flexbox debugging tools
Flexboxについて調べていたところ、Chrome 90のアップデートで追加された新機能を知り、Flexboxを確認するのに非常に便利だったので、その紹介。
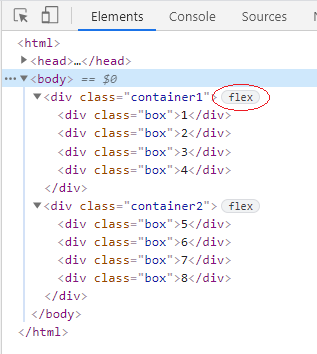
Elementsパネル
HTMLページ内で、display: flexまたはdisplay: inline-flexが適用されている箇所に「flex」のバッジが表示されるようになった。

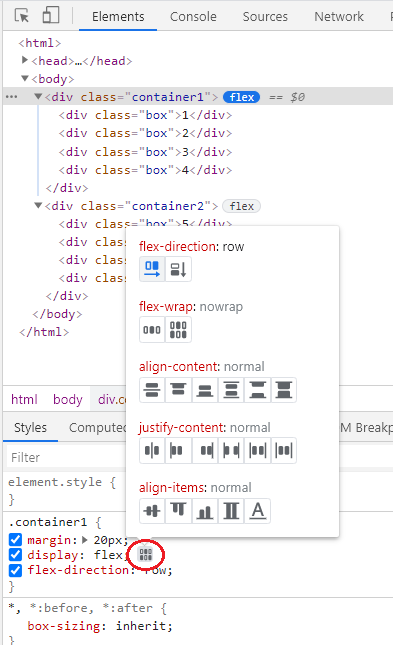
Stylesペイン
これまでは他のプロパティと同様に、プロパティ値を直接編集して、デザインの確認を行っていたが、今回Flexboxエディタが追加された。
display: flexスタイルの横にアイコンが表示されるようになり、このアイコンを選択するとFlexboxエディタが開く。
Flexboxエディタでは、各プロパティ値に対応したボタンがあり、ボタンを選択するだけでFlexboxのデザインを編集・確認することができるようになった。

Flexboxエディタで編集可能なプロパティ
- flex-direction
- flex-wrap
- align-content
- justify-content
- align-items
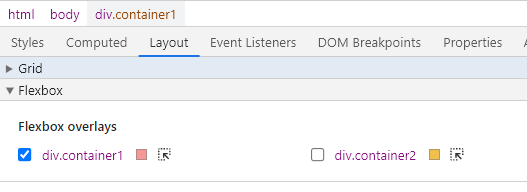
Layoutペイン

Layoutペインでは、HTMLページ内のすべてのFlexbox要素が表示され、各要素のオーバーレイを切り替えることができる。

